box-sizing: content-box
預設屬性。
框線本身的高度不包含在元素高度內。
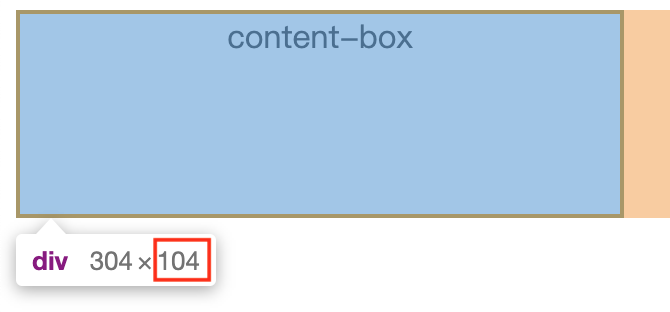
假如一個div的高度為100px,上框線為2px,下框線為2px
此div的總高度為100+2+2=104px
※因此,容易因為少計算了框線高度導致內元素過大而撐壞版面
div content-boxdiv
height: 100px
width: 300px
border: 2px solid #000
text-align: center
var mydiv=document.querySelector('div');
console.log(mydiv.offsetHeight); //104【補充】這題抓高度不能用clientHeight,因為clientHeight不包含border高度,所以必須使用offsetHeight才能抓到包含border的高度
box-sizing: border-box
框線本身的高度內加於元素高度之中
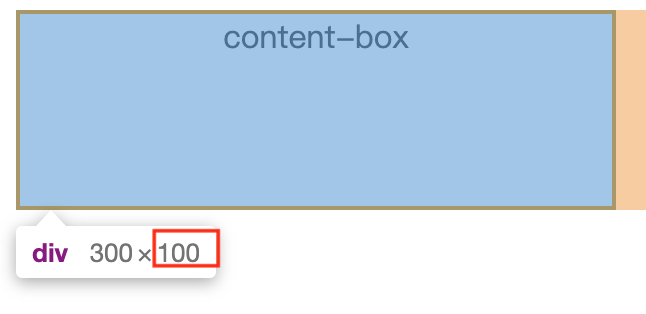
假如一個div的高度為100px,上框線為2px,下框線為2px
此div的總高度仍會維持100px,div內容高度變為96px
div高度會受到擠壓(-4px)
div
height: 100px
width: 300px
border: 2px solid #000
text-align: center
box-sizing: border-box
var mydiv=document.querySelector('div');
console.log(mydiv.offsetHeight); //100