
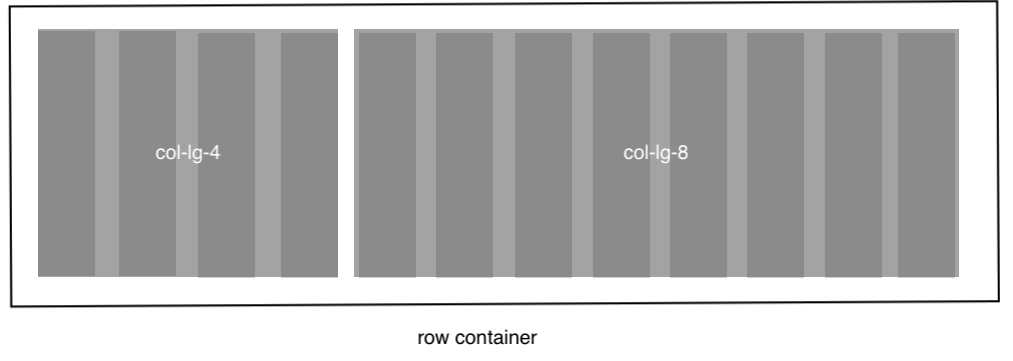
外層是橫向的row,內層切成12個row
.row
.col-4
.col-8不使用CSS,只用html class指定排版空間
格線RWD
| 關鍵字 | 解釋 | 寬度定義 |
|---|---|---|
.col- | 超小螢幕 | 所有 |
.col-sm- | 小螢幕 | 576px以上 |
.col-md- | 中螢幕 | 720px以上 |
.col-lg- | 大螢幕 | 992px以上 |
.col-xl- | 超大螢幕 | 1200px以上 |
格線系統的寬度指定為向上繼承模式,意即
- 如果只有指定最小螢幕
.col-,那不論裝置多小或多大,他都會套用到.col-的設定 - 如果只有設定最大螢幕
.col-xl-,那他只有在螢幕大於1200px的情況,才會套用到.col-xl-指定的比例,只要螢幕小於1200px,他全部都會變成.col-12
所以,如果沒有希望版面有任何RWD的設定,不論螢幕多小或多大格線系統的比例都一樣的話,建議使用.col-這組class