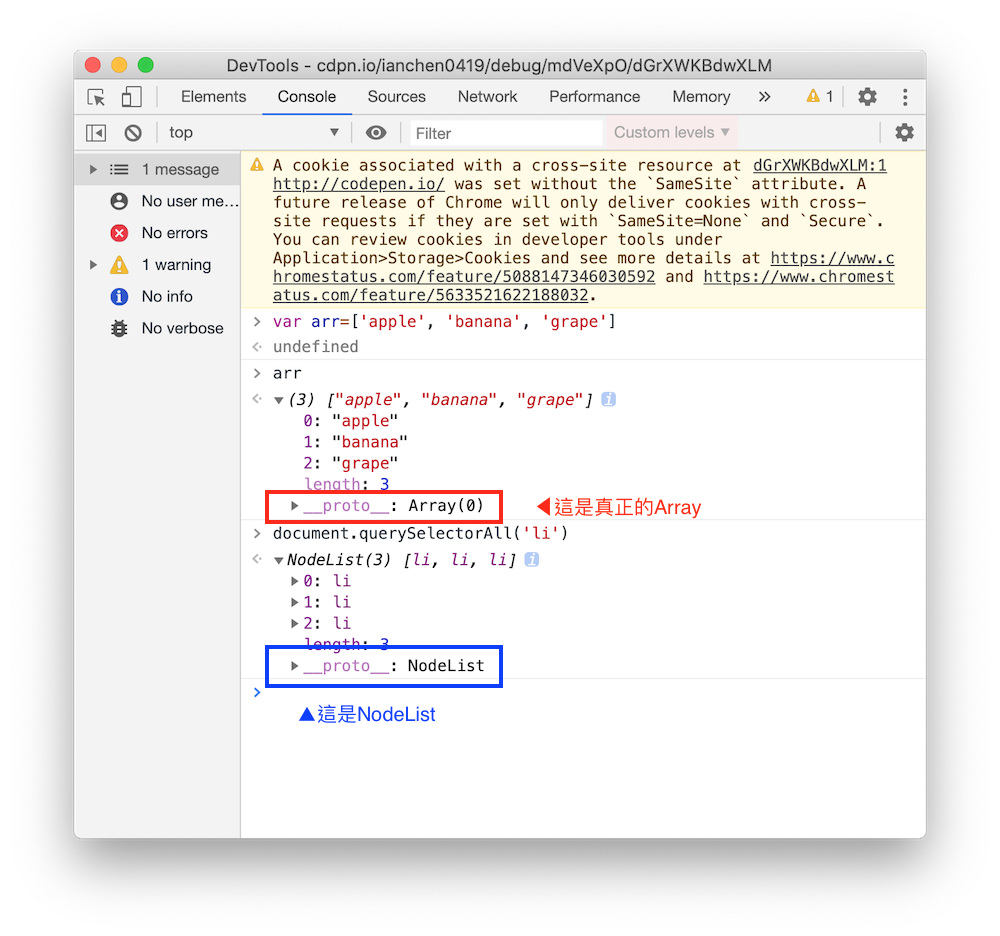
querySelectorAll()抓取下來的物件,雖然看起來跟array很像,但他其實是nodeList,所以不能直接適用於array可以用的一大堆好用method,例如map()、reduce()等等
ul
li apple
li banana
li grape
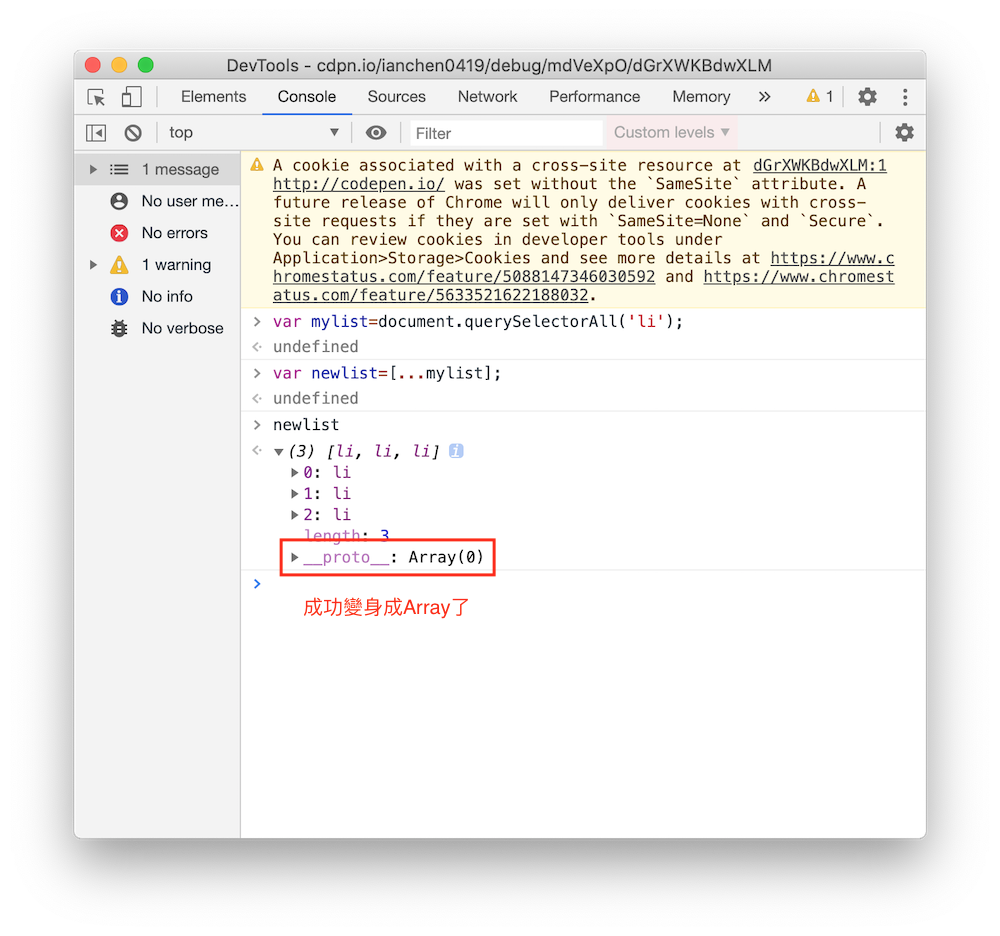
ES6法 展開運算符 Spread syntax
Spread syntax是ES6提供的方法,只要用[...]就能夠轉換了
var mylist=document.querySelectorAll('li');
var newlist=[...mylist];
傳統法 Array.from()
如果瀏覽器較舊不支援ES6 [...]大法的話,也能改用傳統的Array.from()雖然不比ES6法簡潔,但也算方便
var mylist=document.querySelectorAll('li');
var newlist=Array.from(mylist);