使用說明
- 透過
:after或是:before指定偽元素 - 指定偽元素後,需要設定
content屬性才能顯示出來
※偽元素不能被JS抓取到
※<img>、<br>等沒有close tag的元素,不能指定偽元素
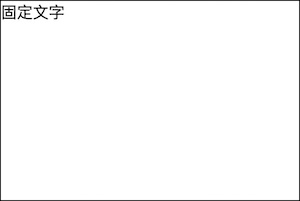
content指定固定文字
固定文字用引號包覆content: '固定文字'divdiv
width: 300px
height: 200px
border: 1px solid #000
div:before
content: '固定文字'
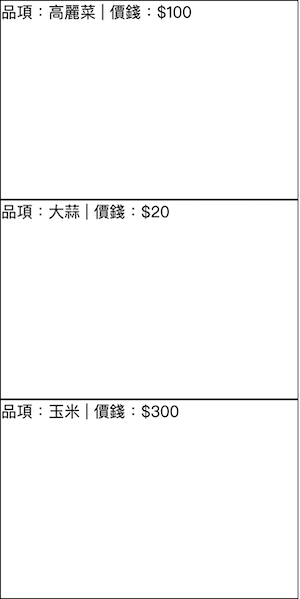
content指定HTML Attribute
偽元素內容會隨attribute的值而變動content: attr(○○).tag1(food="高麗菜" price="100")
.tag2(food="大蒜" price="20")
.tag3(food="玉米" price="300")div
width: 300px
height: 200px
border: 1px solid #000
div:before
content: '品項:' attr(food) ' | 價錢:$' attr(price)