滑鼠相關屬性
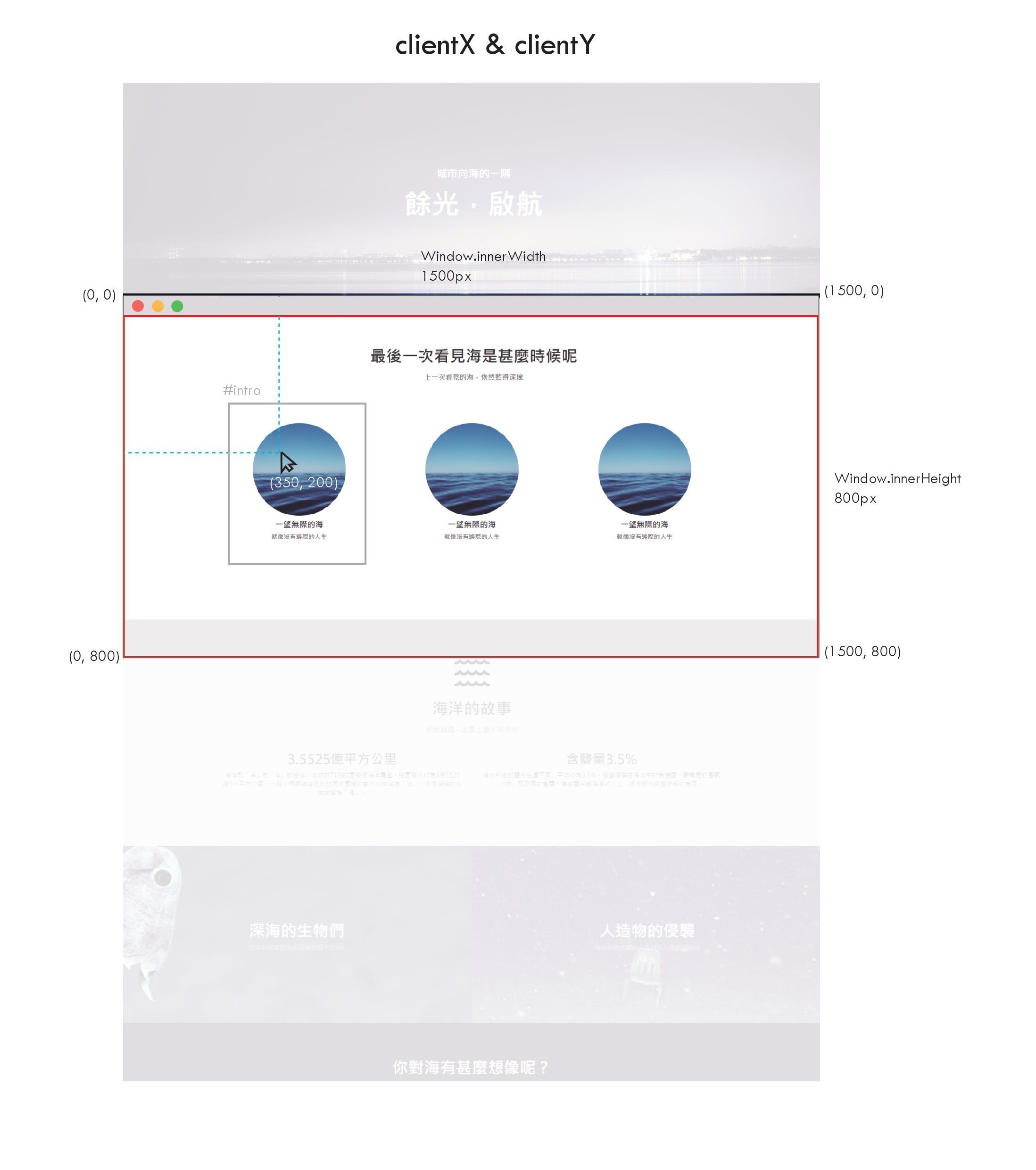
clientX & clientY
定位基準:視窗長&寬
視窗長&寬→window.innerHeight / Width
※視窗的範圍:瀏覽器的畫面,扣掉上方網址列的部分。
如果把瀏覽器畫面,視窗也會跟著變小
▼示意圖▼
intro.addEventListener("mousemove", function(e){
console.log(e.clientX, e.clientY);
}
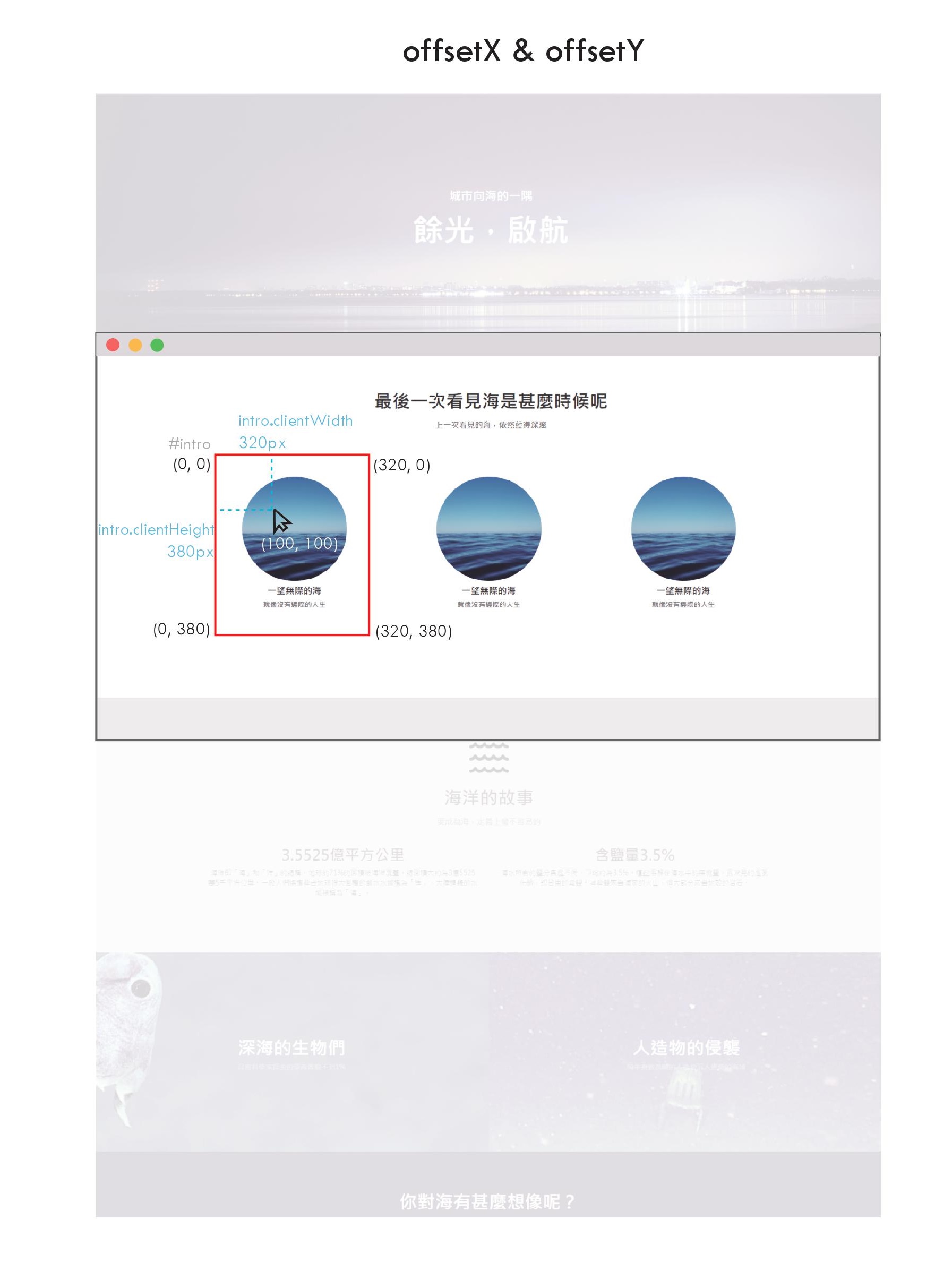
)offsetX & offset Y
定位基準:目標元素的長&寬
目標元素的長&寬:id.clientHeight / Width
▼示意圖▼
intro.addEventListener("mousemove", function(e){
console.log(e.offsetX, e.offsetY);
}
)pageX & pageY
定位基準:整個頁面的長&寬
整個頁面的長&寬:document.body.clientHeight / Width
※【沒設定頁面寬的情況】瀏覽器的寬度拉小,整個網頁頁面的寬度也會跟著變小(被壓縮了)
※【有設定頁面寬的情況】瀏覽器的寬度拉小,整個網頁頁面的寬度不會跟著變小(會出現橫向的卷軸)
▼示意圖▼
intro.addEventListener("mousemove", function(e){
console.log(e.pageX, e.pageY);
}
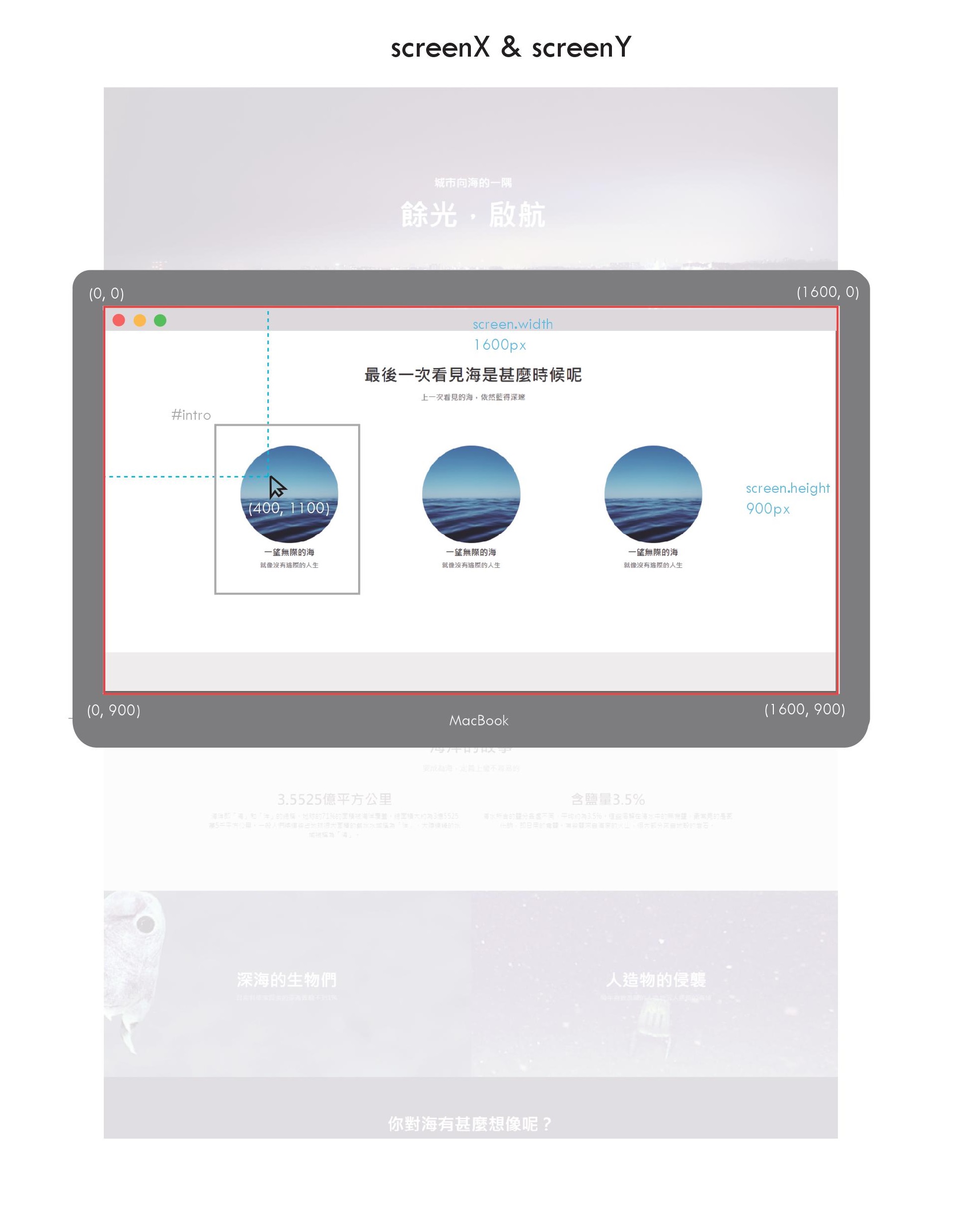
)screenX & screenY
定位基準:電腦畫面的長&寬
電腦的長&寬:screen.height / width
※電腦整個畫面:上方有包含網址列,下方有包含工具列
※跟clientX / Y 的差別:定義的外圍是電腦畫面,所以即便拉小瀏覽器視窗,也不會有任何影響
▼示意圖▼
intro.addEventListener("mousemove", function(e){
console.log(e.screenX, e.screenY);
}
)