漸層原理説明
撰寫漸層時,要指定多組參數。每一組參數要有〖顏色〗與〖%數〗
.box.box
width: 500px
height: 200px
//left: 指定〖從左〗開始漸層
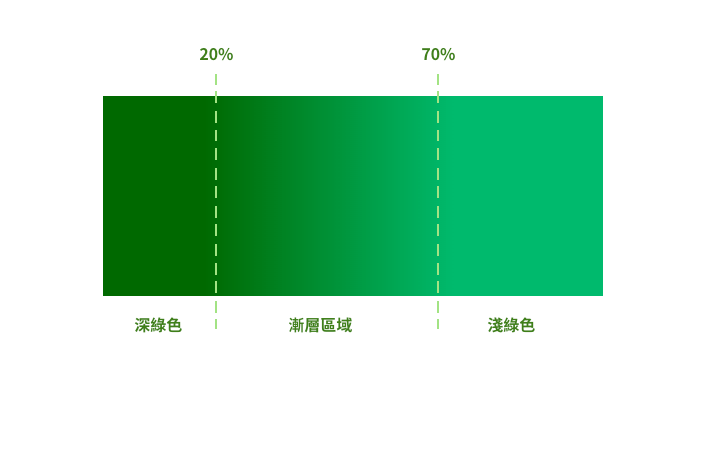
background: linear-gradient(left, DarkGreen 20%, MediumSeaGreen 70%)▼示意圖
- 第1組參數:〖起始色〗深綠色、〖%數〗20%
0%~20% →深綠色純色區 - 第2組參數:〖終色〗淺綠色、〖%數〗70%
20%~70%→漸層區域
70%~100%→淺綠色純色區
色塊
漸層區的定義是「第1個%」與「第2個%」之間的區塊,
所以如果「第2個%」指定跟「第1個%」一樣的數字,就無法產生漸層區,會形成色塊。
線性漸層色塊
.lg-box.lg-box
width: 300px
height: 100px
border: 1px solid #000
background: linear-gradient(Left, Teal 50%, transparent 50%)Display
圓形漸層色塊
圓形漸層如果參數指定的剛剛好一樣,會有顏色轉換處會有鋸齒產生,所以需要預留數%的漸層空間。
.rd-box.rd-box
width: 200px
height: 200px
border-radius: 100%
border: 1px solid #000
background: radial-gradient(Teal 49.5%, transparent 50%)//預留0.5%的漸層空間Display