説明
outline位在border外面
.box.box
width: 300px
height: 200px
background-color: mistyrose
border: 2px solid hotpink
outline: 1px solid redDisplay
.
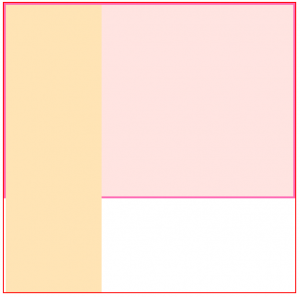
FireFox的outline bug
如果裡面的東西超出box的話,outline也會被撐開
※其他瀏覽器不會有這個問題
.box
.inner.box
width: 300px
height: 200px
background-color: mistyrose
border: 2px solid hotpink
outline: 1px solid red
.inner
background-color: moccasin
height: 300px
width: 100px Display
解決方法
改用box-shadow做出outline的效果
.box
.inner.box
width: 300px
height: 200px
background-color: mistyrose
border: 2px solid hotpink
// outline: 1px solid red
box-shadow: 0 0 0 1px red
.inner
background-color: moccasin
height: 300px
width: 100pxDisplay
.