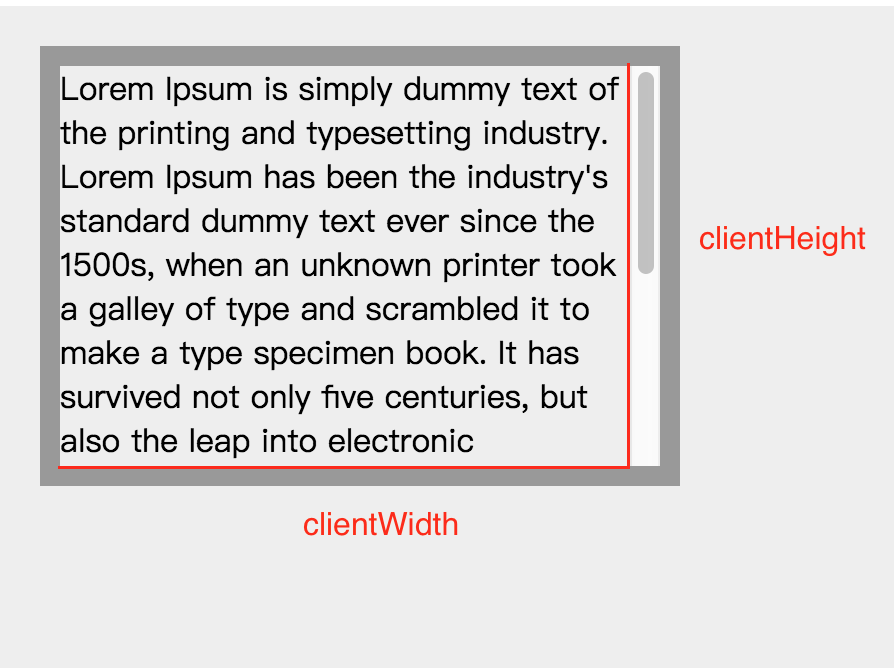
clientHeight / clientWidth
※inline元素會回傳0
回傳的寬 / 高,不包含border, margin, scrollbar的width

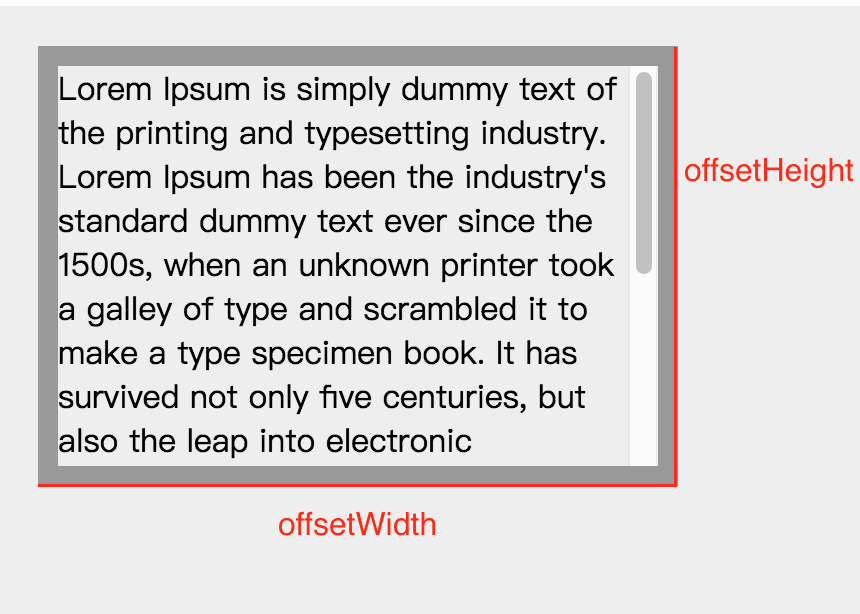
offsetHeight / offsetWidth
※inline元素會回傳0
回傳的寬 / 高,不包含margin,會包含border, scrollbar的width

scrollHeight / scrollWidth
有scrollbar時:回傳被隱藏的內容的高 / 寬,不包含border, margin
無scrollbar時:scrollHeight == clientHeight

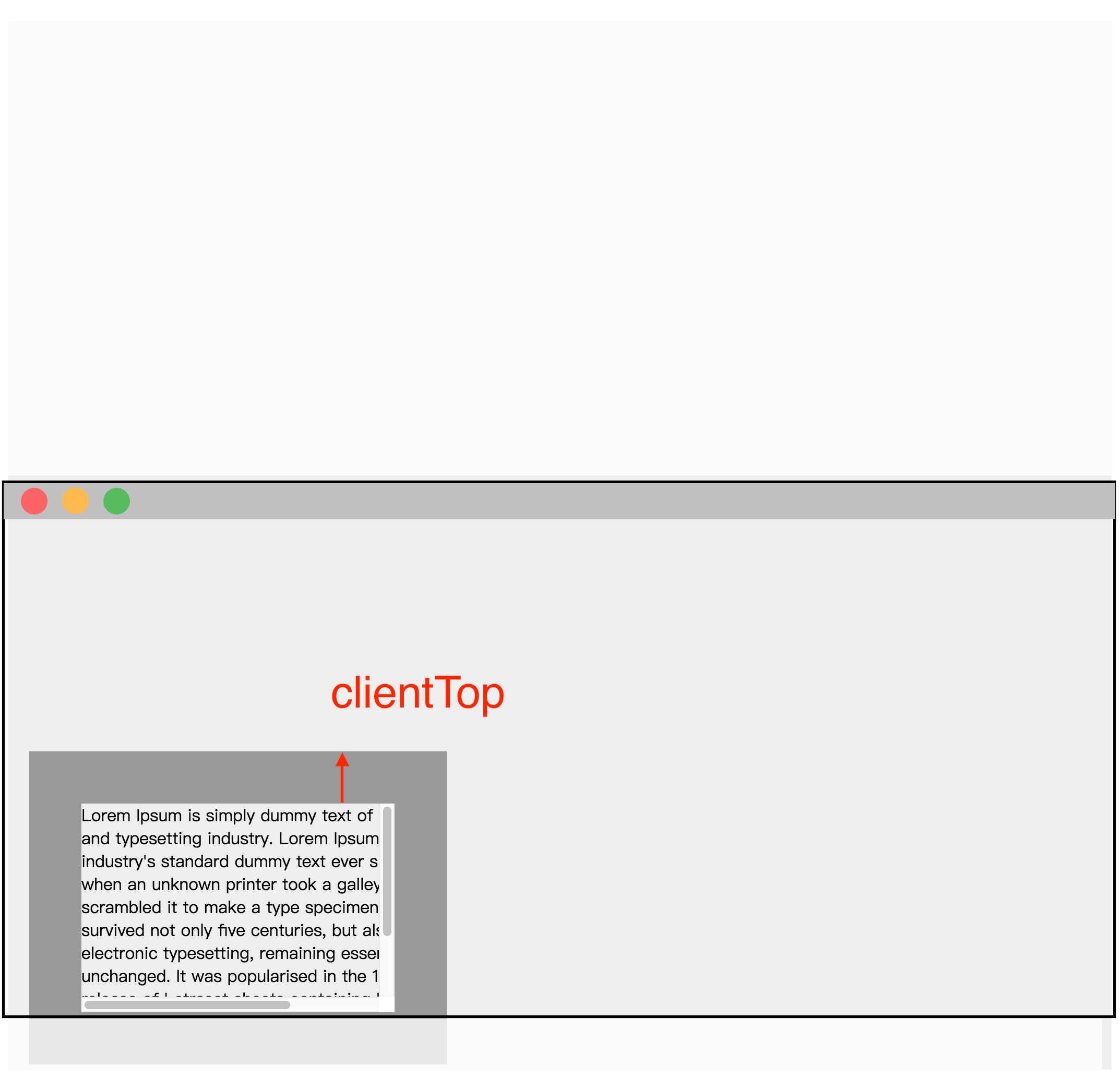
clientTop
元素內層與外層之間的距離 (就是border的寬度)

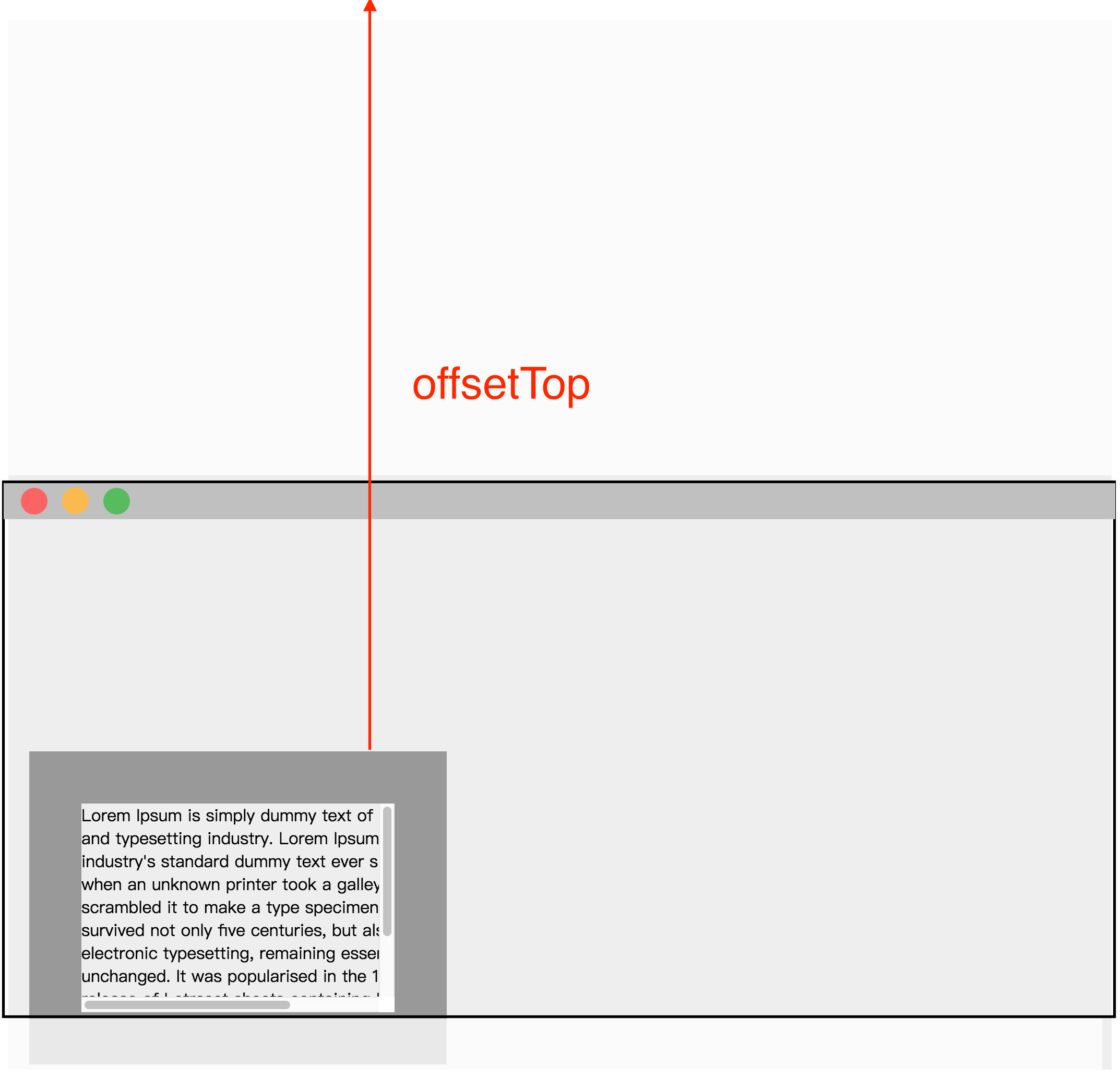
offsetTop
元素到網頁最上方的距離(越過瀏覽器視窗,到body最上面)

scrollTop
回傳元素捲了多少px
元素捲到最底部時:scrollTop + clientHeight = scrollHeight
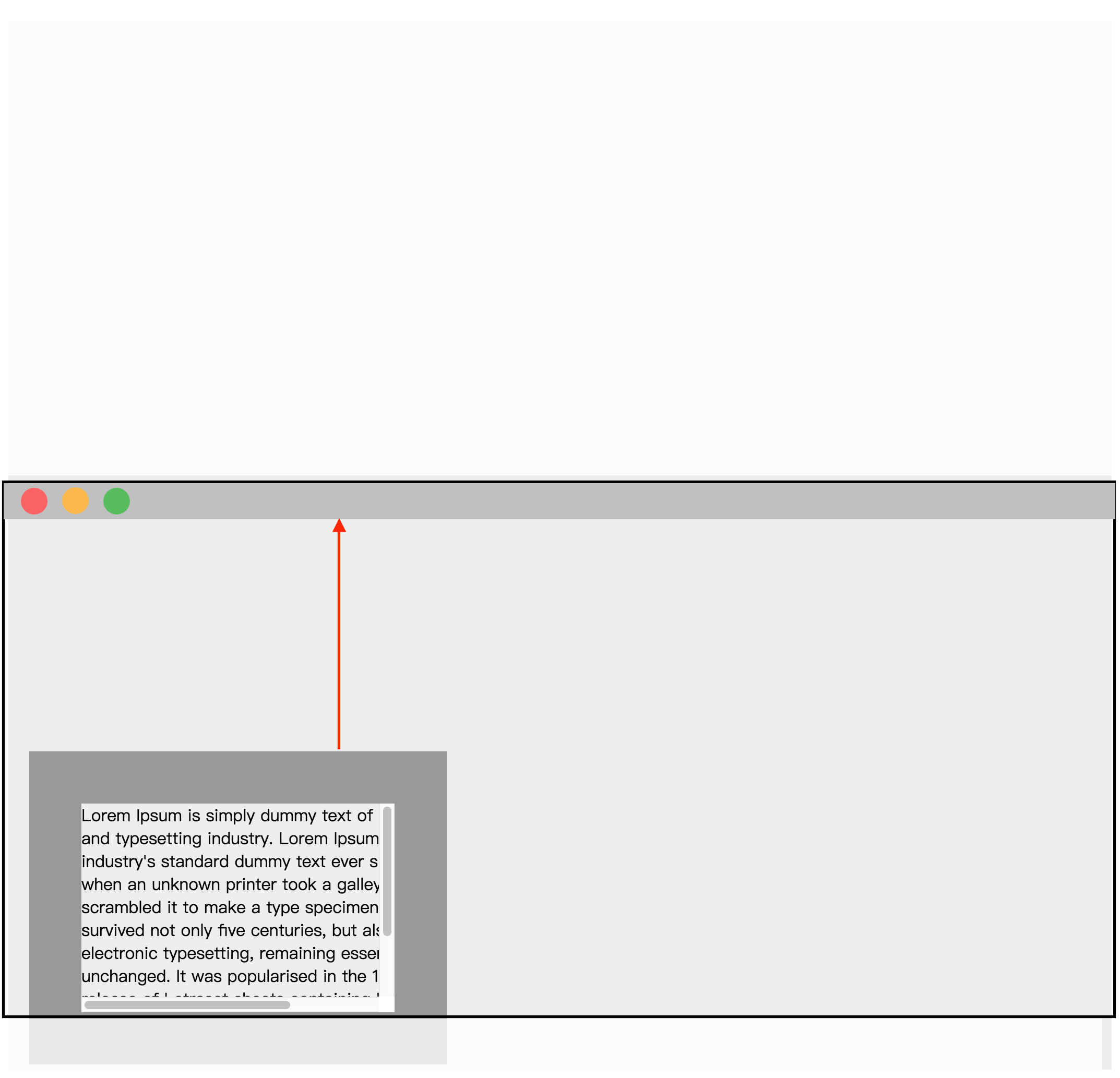
getBoundingClientRect()
回傳値包含小數點,client三兄弟只能回傳整數
回傳目標元素到可視範圍之間的距離
※iOS Safari等手機瀏覽器,網址bar會時而隱藏時而浮出,會導致數值變來變去
用法:#element.getBoundingClientRect().top

※注意
在mobile裝置上使用getBoundingClientRect()時
需與scrollX / scrollY併用
因為,手機瀏覽器的網址列,有時會浮出,有時會消失。
getBoundingClientRect()不會計算到這個情況
參考文章:http://uhyo.hatenablog.com/entry/2017/03/15/130825
function getAbsolutePosition(elm){
const {left, top} = elm.getBoundingClientRect();
return {
left: left + window.scrollX,
top: top + window.scrollY,
};
}