線性漸層
background: linear-gradient(角度, 開始色, 結束色)to left | 270deg | 由右往左 |
to right | 90deg | 由左往右 |
to top | 0 deg | 由下往上(default) |
to bottom | 90 deg | 由上往下 |
.box.box
width: 500px
height: 300px
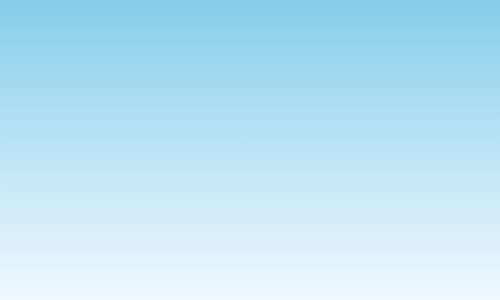
background: linear-gradient(to bottom, skyblue, aliceblue)
顏色的百分比係數
百分比係數,指的是圖的位置。假設一張漸層圖的角度是
to bottom時,40%指的是由上到下40%的位置

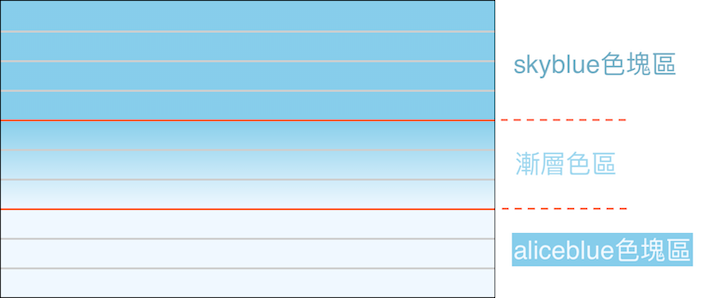
background: linear-gradient(to bottom, skyblue 40%, aliceblue 70%)- 圖
0% - 40%為skyblue色 - 圖
70% - 100%為aliceblue色 - 圖
40% - 70%則為sky跟alice的混色

色塊
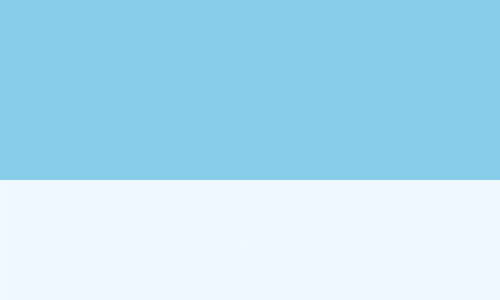
當前色百分比係數等同於後色百分比係數時,兩色的間隔空間為0,沒有漸層的空間,就會呈現色塊樣式.box
width: 500px
height: 300px
background: linear-gradient(to bottom, skyblue 60%, aliceblue 60%)
圓形漸層
.box
width: 500px
height: 300px
background: radial-gradient(skyblue, aliceblue)
進階:用圓形漸層做radio button
label
input(type="radio" name="rd1")
.widget
span 選項一
label
input(type="radio" name="rd1")
.widget
span 選項二
label
input(type="radio" name="rd1")
.widget
span 選項三input
display: none
label
margin-right: 30px
display: inline-flex
align-items: center
cursor: pointer
.widget
margin-right: 8px
width: 20px
height: 20px
border: 1px solid #cecece
display: inline-block
vertical-align: middle
border-radius: 100%
background: radial-gradient(#cecece 20%, #fff 25%)
cursor: pointer
input:checked+.widget
background: radial-gradient(cadetblue 45%, #fff 50%)
border-color: cadetblue
input:checked~span
color: cadetblue