RWD排版
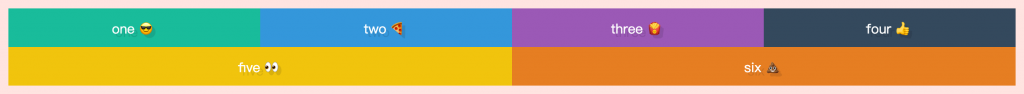
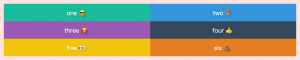
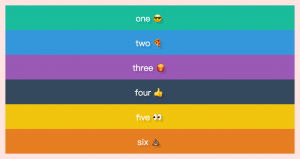
利用flex-wrap與flex-grow / flex-basis達成不依靠@media做到RWD
.container
.box.box1 one 😎
.box.box2 two 🍕
.box.box3 three 🍟
.box.box4 four 👍
.box.box5 five 👀
.box.box6 six 💩.box1
background: #1abc9c
.box2
background: #3498db
.box3
background: #9b59b6
.box4
background: #34495e
.box5
background: #f1c40f
.box6
background: #e67e22
.container
display: flex
border: 10px solid mistyrose
flex-wrap: wrap
.box
color: white
text-align: center
text-shadow: 4px 4px 0 rgba(0,0,0,0.1)
padding: 10px
flex-basis: 300px //效力等同於width: 300px
flex-grow: 1磚牆效果
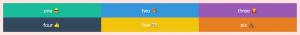
利用flex-direction、flex-wrap、flex-grow達成類似磚牆的排法
.container
display: flex
border: 10px solid mistyrose
flex-direction: column
flex-wrap: wrap
height: 100vh
.box
color: white
text-align: center
text-shadow: 4px 4px 0 rgba(0,0,0,0.1)
padding: 10px
flex-basis: 250px
flex-grow: 1
.box3
flex-grow: 5
.box4
flex-basis: 100pxDisplay
one 😎
two 🍕
three 🍟
four 👍
five 👀
six 💩