説明
canvas 是一種強大的繪圖功能。
透過 HTML 與 JS 的使用 (主要是 JS )
可以在瀏覽器上繪製任何向量圖型。
跟 SVG 有點像,但用途更多元。
步驟解説
設定 HTML 與 CSS
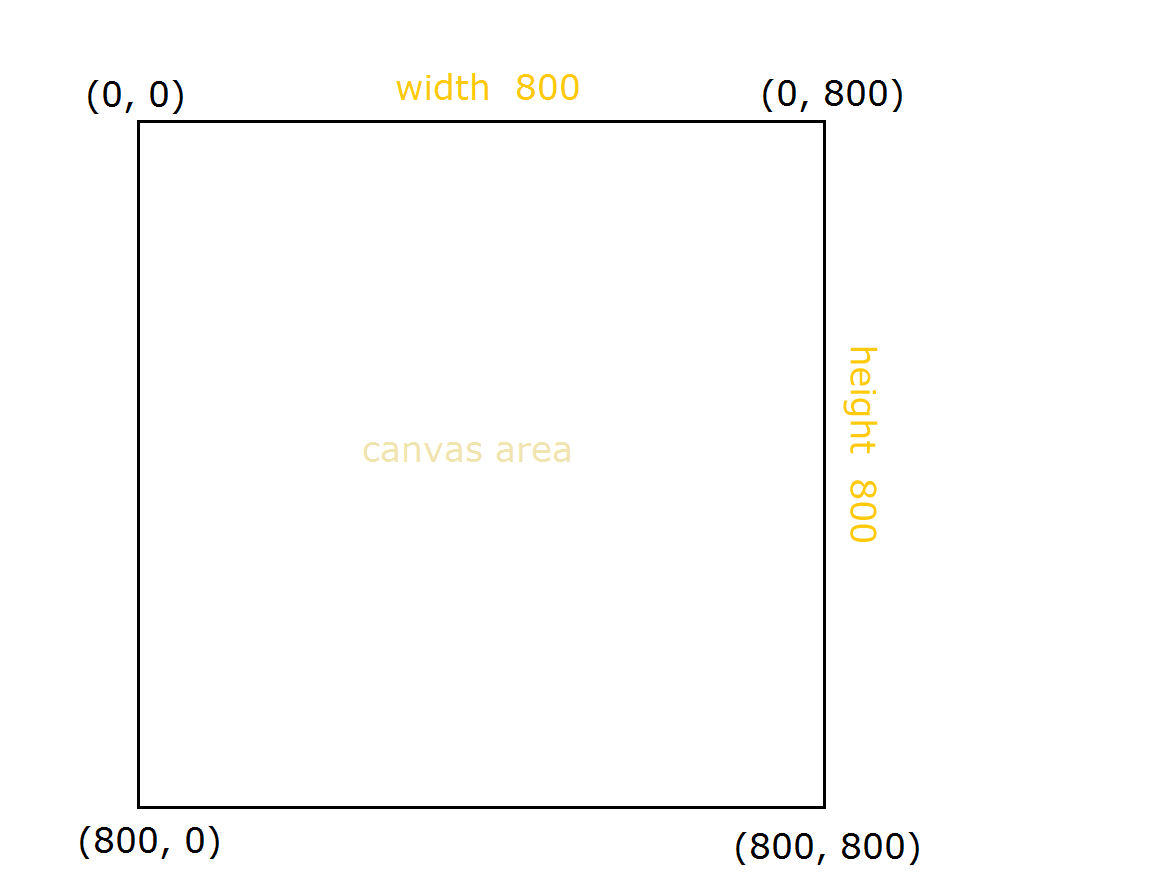
canvas#canvas(width="800", height="800")
//呼叫canvas,然後給一個id,設定畫布長寬
//這邊設定的長800寬800會成為指定向量元素的絶對定位參考html, body
margin: 0
overflow: hidden
//讓邊界不會多出來定義 context 與長寬
context 是作畫的畫布。
圖形都要畫在 context 上面。
//定義context
const ctx=canvas.getContext("2d");//平面圖型用2d
//定義長寬
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;//設定畫布=全螢幕開始作畫(添加圖形元素)
- 先設定顏色
- 再設定圖形
//填色
ctx.fillStyle="#FFA500";
//畫正方形
ctx.fillRect(400, 400, 100, 100);
//※顏色要在最上面,否則正方形會變成黑的