原理說明
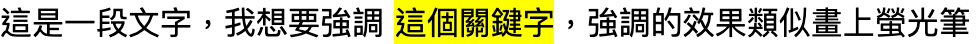
利用linear-gradient中的色塊效果,做出彷彿畫了螢光筆似的醒目提示效果
舊文連結:CSS漸層
span 這是一段文字,我想要強調
span.mark-pen 這個關鍵字
span ,強調的效果類似畫上螢光筆.mark-pen
background-image: linear-gradient(transparent 50%, rgba(173, 234, 234, 0.5) 50%)
同場加映:HTML <mark>
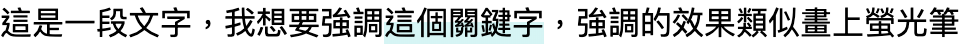
<mark>也有很類似的效果,但沒法像linear-gradient做出透明區域,會比較不像螢光筆一些。
span 這是一段文字,我想要強調
mark 這個關鍵字
span ,強調的效果類似畫上螢光筆