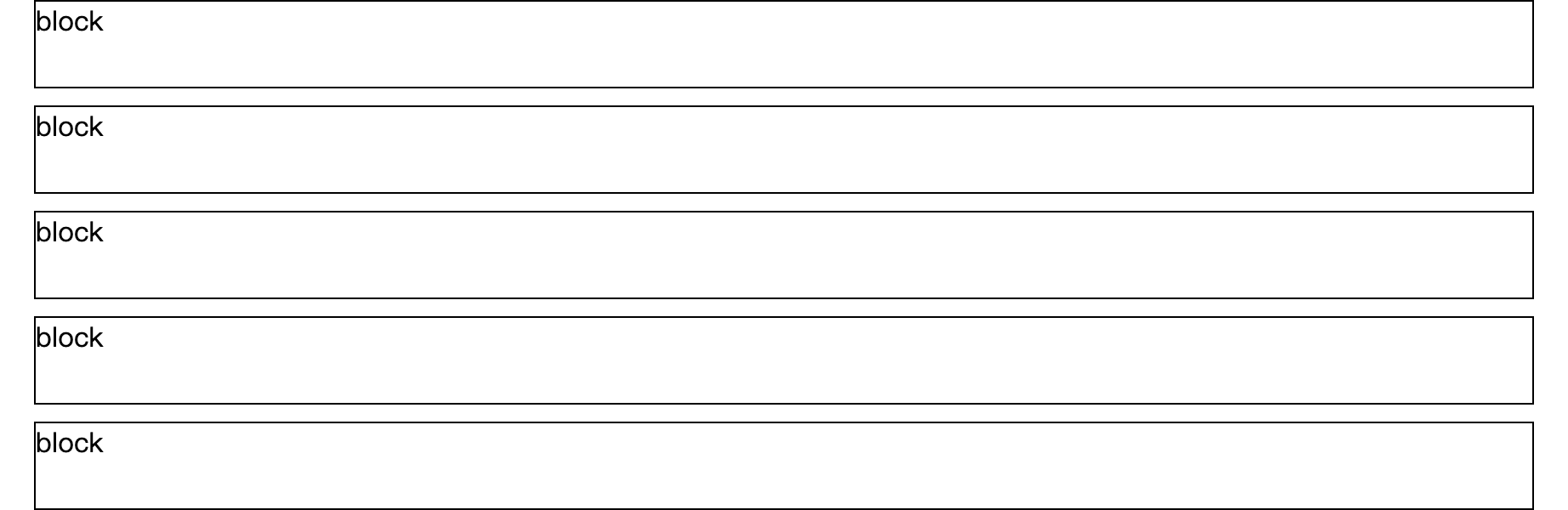
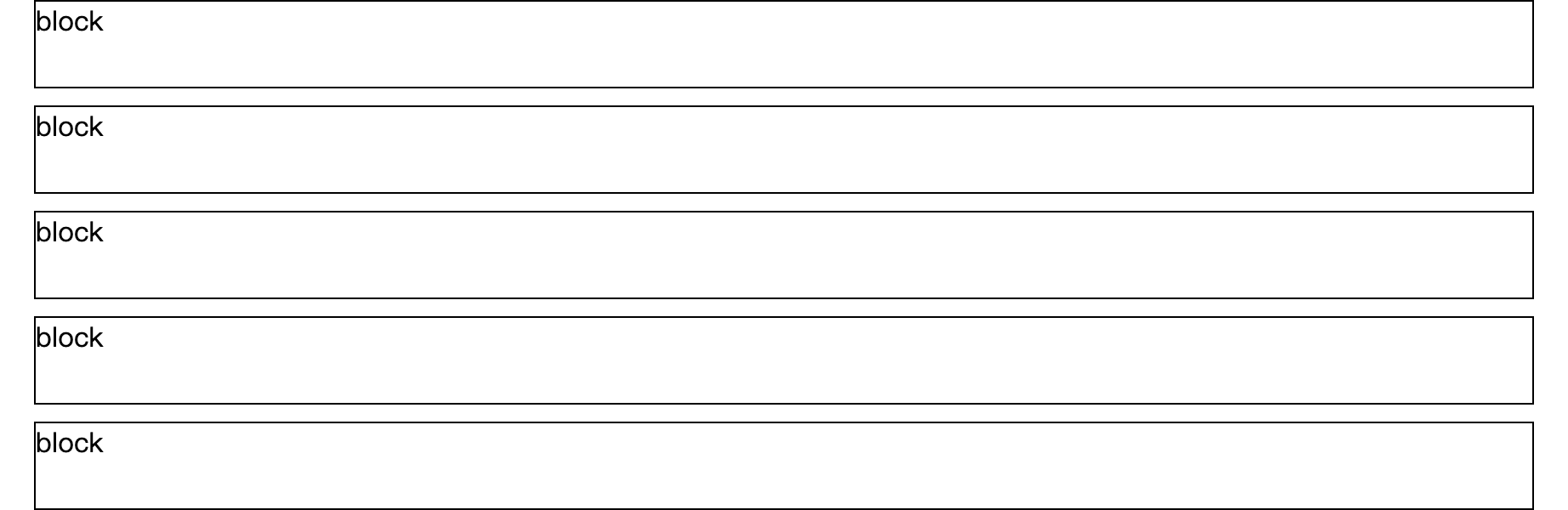
display: block
<div>, <h1>的預設屬性- 元素寬度預設填滿寬度,並且會往下掉
- 排版css支援情況
height:支援width:支援margin:支援padding:支援
div block
div block
div block
div block
div block
div
border: 1px solid #000
display: block
height: 50px
margin: 10px 20px

display: inline
<span>, <a>的預設屬性- 不會像block一直往下掉
- 排版css支援情況
height:不支援width:不支援margin:僅支援margin-left、margin-rightpadding:僅支援padding-left、padding-right
div inline
div inline
div inline
div inline
div inline
div
border: 1px solid #000
display: inline
height: 50px
margin: 10px 20px

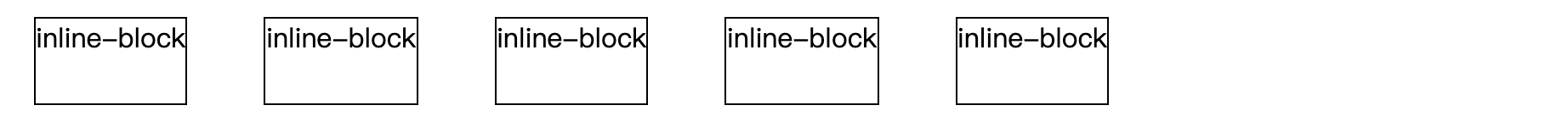
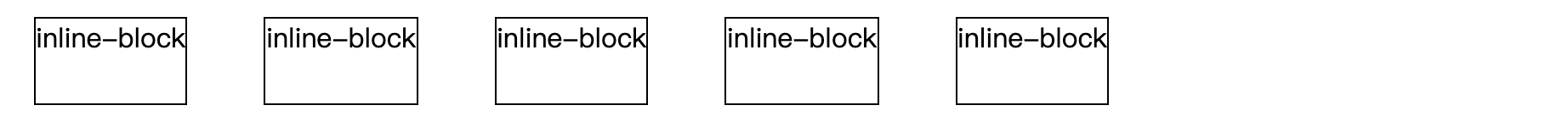
display: inline-block
<img>預設屬性- 元素不會往下掉,會往右排
- 排版css支援情況
height:不支援width:不支援margin:支援padding:支援
div inline-block
div inline-block
div inline-block
div inline-block
div inline-block
div
border: 1px solid #000
display: inline-block
height: 50px
margin: 10px 20px