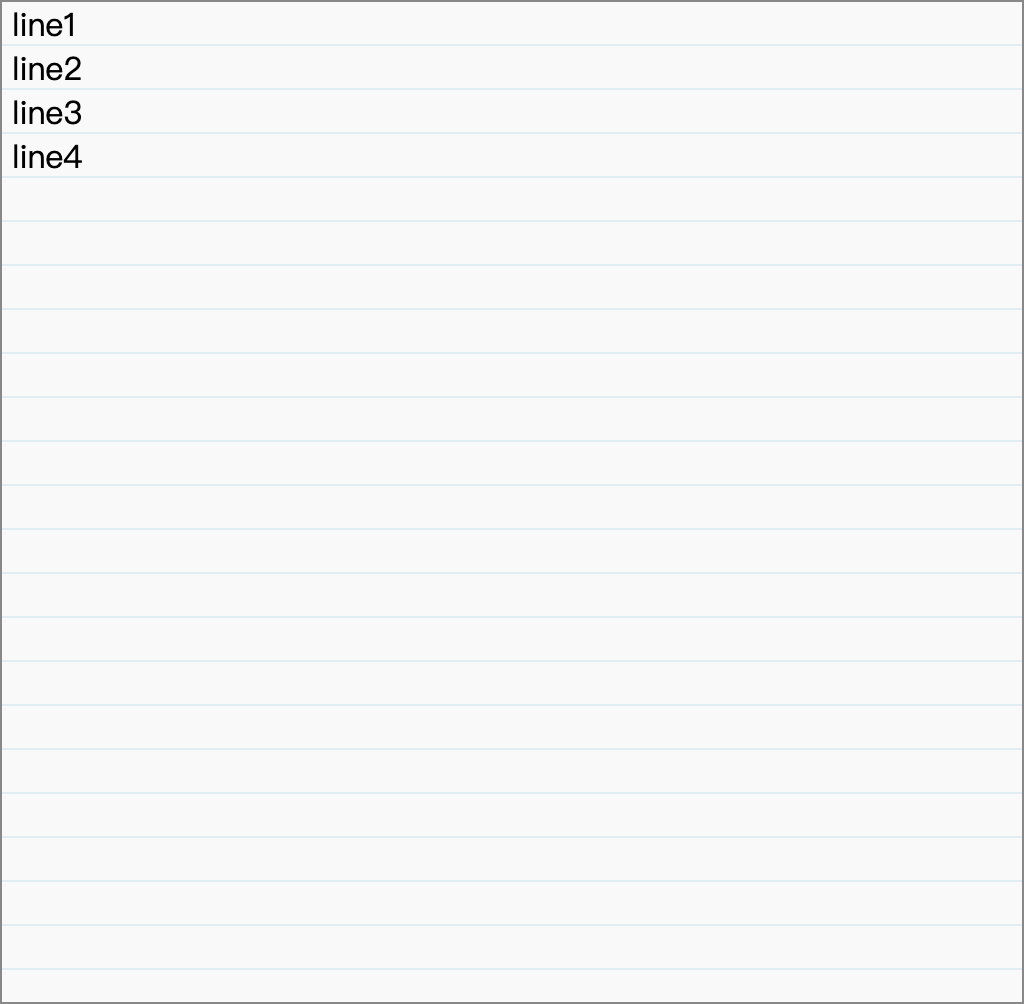
background-size讓他能不斷重複就能讓背景能夠有類似筆記橫線的效果
div
|line1
br
|line2
br
|line3
br
|line4div
width: 500px
border: 1px solid #888
height: 500px
background: linear-gradient(rgba(238, 238, 238, 0.35) 95%, rgba(43, 139, 165, 0.15) 5%)
background-size: 100% 22px
padding: 0 5px